p5.js公式がTwitterなどでアナウンスしていたのですが、p5.jsのバージョン0.5.16で、WebGLまわりの機能(3次元描画)が大幅にアップデートされました。
前回のエントリにしたデモプログラムが動くかどうか試してみたところ、ダメだったので、取り急ぎ新しいバージョンに対応するよう書き直してみました。
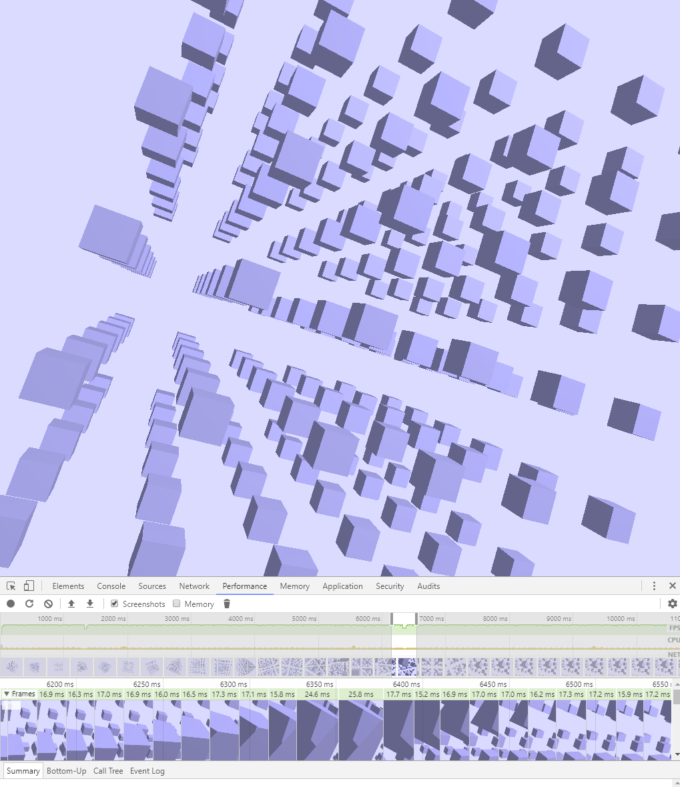
●[DEMO]3Dアニメーションのテスト for Mobile 0.5.16対応版(別タブが開きます)
エラーが出た原因としては、どうやら「camera()」で指定しなければいけない引数が増えたことと、座標系が変わったことがあるようです。詳細は確認していないのですが、とりあえず前と同じように動く状態にはなりました。アップデートによって、パフォーマンスが良くなっているらしいのですが、このくらいの単純な描画だと、あまり違いは分かりませんね。
var boxSize = 50;
var distance = 170;
var halfDis;
var boxNum = 6;
var angle = 0;
var cameraPos = -2800;
var cameraZ = 5;
function setup() {
createCanvas(windowWidth, windowHeight, WEBGL);
ambientLight(255);
pointLight(255, 255, 255, 255, 1000, -500, 0);
ambientMaterial(100, 100, 140, 255);
noStroke();
halfDis = distance * (boxNum - 1) / 2;
}
function draw() {
background(220, 220, 255);
camera(width / 2, height / 2, cameraPos, width / 2, height / 2, 0, 0, 1, 0);
if (cameraPos > -100 || cameraPos < -3000) { cameraZ = cameraZ * -1; }
cameraPos = cameraPos + cameraZ;
translate(width / 2, height / 2);
angle = angle + 4;
rotateY(angle / 180);
rotateX(angle / 180);
for (var z = 0; z < boxNum; z++) {
for (var y = 0; y < boxNum; y++) {
for (var x = 0; x < boxNum; x++) {
push();
translate(x * distance - halfDis, y * distance - halfDis, z * distance - halfDis);
box(boxSize);
pop();
}
}
}
}
あと、大したことではないのですが、デフォルト状態のモデルをレンダリングした結果が以前のサイケデリックなものじゃなくなって、普通の白いヤツになってました。



p5.jsのWebGLまわりがアップデートしていた はコメントを受け付けていません