前回、「curveVertex()」を使ったスケッチを描いてみたのですが、そのコードを思うがままにいじくり回して別のスケッチを派生させてみました。
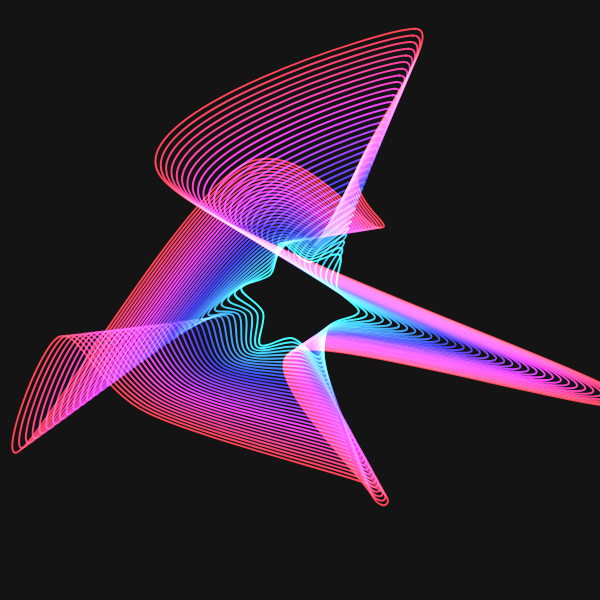
●curveVertex()の練習その2(クリックすると別タブが開きます)
前回のスケッチでは、線が「渦巻き」になってしまったのですが、よくよくコードを見てみたら「beginShape()」と「endShape()」の位置がマズくて、単にうまく閉じられていないだけでした(お恥ずかしい…)。今回のスケッチでは角が滑らかな星形六角形を、サイズを少しずつ大きくしながら重ね書きし、その頂点の位置をnoiseでジワジワ変化させています。なんとなく「ねろーん」とした感じのいい動きになりました。こういう、細い線の連なりから現れる面の表現、好きです。
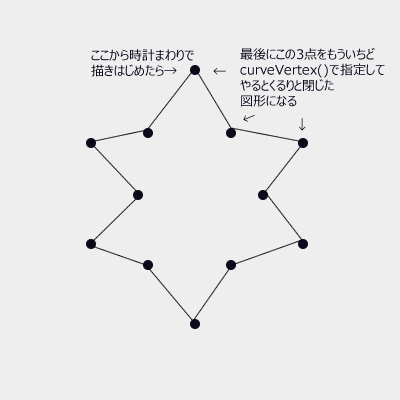
curveVertex()を閉じるときは「3点」追加で描く
前回、『滑らかな曲線でくるりと囲んだ閉図形を描きたいときは、最初の座標の前に「終点の座標」、最後の座標の後に「始点の座標」を入れておいてやるとよいようです』などと適当なことを書いてしまったのですが、改めて確かめてみたところ図形を構成する頂点のうち連続した「3つの点」を同じ座標で最後に重ねて指定してやるとうまく閉じられるようです。

vertex()を使って直線で星形六角形を描くためには、基本的に13の座標(最後の1つは最初と同じ)があればいいのですが、今回のスケッチではcurveVetex()を使いたかったので、最後に3点、最初の3点と同じ座標を指定して「角の丸い星形六角形」を実現しています。
あと、今まではこの手の図形を描くとき、独自にオブジェクトを作りがちだったのですが、今回と前回についてはなるべくオブジェクトを作らずにイメージした図形を描画することにチャレンジしてみました。
以前、こちらのスケッチを作った時に「オブジェクト化しなくてもいいものについては、しないでコードを書いたほうがおおむねパフォーマンスが良さそう」ということに気付いたからなのですが、実際にやってみると、後からいろんな要素を付け加えたり、変化させたりしたい場合には、やっぱりオブジェクト化しておいたほうがラクそうだという結論に至りました。その時々に作りたい表現に合わせて柔軟にスタイルを変えるのがいいのでしょうね。このへん、意識しなくても自在に使い分けられるようになりたいものです。
var repnum = 35;
var startRad = 60;
var starStrkWeight = 2;
var xnoiseCords = [], ynoiseCords = [];
function setup() {
createCanvas(600, 600);
colorMode(HSB);
noFill();
noiseSet();
}
function draw() {
blendMode(BLEND);
background(8);
blendMode(SCREEN);
translate(width / 2, height / 2);
rotate(frameCount / 600);
for (var h = 0; h < repnum; h++) {
beginShape();
for (var i = 0; i < 450; i += 30) {
var peaks = [];
var j;
if (i % 60 != 0) {
j = startRad + ((starStrkWeight + 1) * h);
} else {
j = (startRad + ((starStrkWeight + 1) * h)) * .65;
}
peaks.push(createVector(sin(radians(i)) * j, cos(radians(i)) * j));
peaks.forEach(peak => {
peak.x += (noise(xnoiseCords[i % 360 / 30]) * 20 - 10) * h;
peak.y += (noise(ynoiseCords[i % 360 / 30]) * 20 - 10) * h;
});
stroke(180 + (180 / repnum * h), 80, 100, 1);
strokeWeight(starStrkWeight);
peaks.forEach(peak => {
curveVertex(peak.x, peak.y);
});
}
endShape();
noiseUpdate();
}
}
function noiseSet() {
for (var i = 0; i < 12; i++) {
xnoiseCords[i] = random(-1000, 1000);
ynoiseCords[i] = random(-1000, 1000);
}
}
function noiseUpdate() {
for (var i = 0; i < 12; i++) {
xnoiseCords[i] += 0.00003;
ynoiseCords[i] += 0.00003;
}
}


p5.jsで心のままにcurveVertex()探索 はコメントを受け付けていません