前回のエントリ「p5.jsでもんやりとオブジェクト指向する」の後半で、Circleオブジェクトを継承して、新たに「重なっている他のインスタンスとの間に四角形を描く」オブジェクトというのを作ったのですが、その結果を見ていたら何となくモンドリアンの「コンポジション」を思い出しまして。
↑こんなのです。たぶん、何かの機会に目にしたことがある方も多いかと思います。
白背景に黒く強い線できっちり引かれたグリッドと、バランス良く配置された赤、黄、青の塗りつぶしによる構成がとても印象的で、僕も好きな作品なのですが、前回の「Color Circles拡張版」をちょっといじることで、この「コンポジションもどき」をランダム生成することができそうな気がしたんですね。
で、ちゃちゃっと作ってみました。
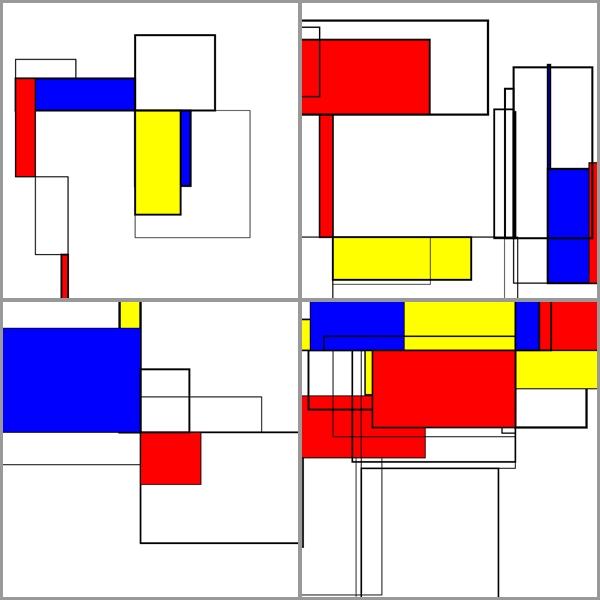
●偶発的コンポジション生成器(クリックすると別ウインドウが開きます)
基本的に、前回の「Color Circles拡張版」の流用ですが「四角」以外の図形を描く機能を削除しています。また、オブジェクトの新たなプロパティとして「四角の線の太さ」と「四角を描く場合の塗りつぶし色」を持たせています。塗りつぶし色が「無色」「赤」「青」「黄」のいずれになるかはランダムで、インスタンス生成時に70%で「無色」。それ以外の各色が各10%で割り当てられます。

…まぁ、完全なランダム生成なので、色の割り振りとか、インスタンス(四角形の対角線上の頂点となる)の動きとか、なかなか思ったようにはいかないのですが、リロードしたり、画面上をクリックしてインスタンスの数を増やしたりしながら、画面の変化をボンヤリと眺めているとふと「カッコイイ」構成が生まれる瞬間があるかもしれません。ないかもしれません。
前々回の「追憶のスピログラフ」の時と同じように、気に入った構成ができた瞬間にキーボードの「P」キーを押すと、カンバスを画像として保存できるようにしてあります。お好みでどうぞ。(Chrome、Firefoxのみ対応)
あと今回はモバイルブラウザ向けに画面を調整したものを別に作りました。
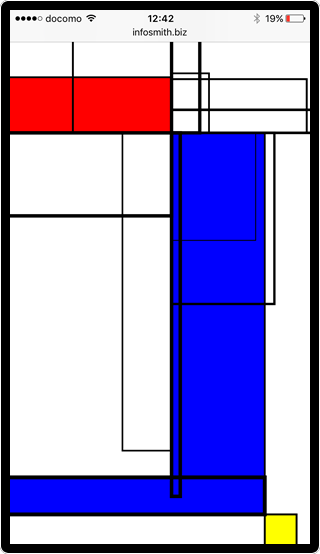
●偶発的コンポジション生成器 for モバイル(クリックすると別ウインドウが開きます)

ひとまず、カンバスサイズにwindowWidth、windowHeightをとって、モバイルブラウザで見た時に画面がぴったりくるようにしてみました。クリックによるインスタンス追加や画面保存機能はありません。ヒマな時にボンヤリ見るのによさそうですが、猛烈にバッテリを食いますので外出時の長時間起動にはご注意を。
以上、前回のおまけでした。


p5.jsで作る偶発的コンポジション(前回のおまけ) はコメントを受け付けていません