今回のテーマは「blendMode」です。そもそもなぜblendModeについて調べ始めたのかというと、前回の「サイケデリックな万華鏡」が直接のきっかけになります。
いろんな図形オブジェクトを重ねて表示する際に、いわゆる「透明度」(アルファ値)以外の要素で重なりの感じが表現できないかと思っていたんですね。で、いつものごとくリファレンスを探していたら、どうやら「blendMode」でそういうことができそうだというのが分かりまして。
・blendMode()- p5.js | reference
サンプルコードや利用できるモードの説明一覧を見ながら数値をゴチャゴチャいじってみたのですが、これがなかなか思いどおりの出力にならない。ひとまず万華鏡に使うのはあきらめて、後から改めて探索してみることにしました。
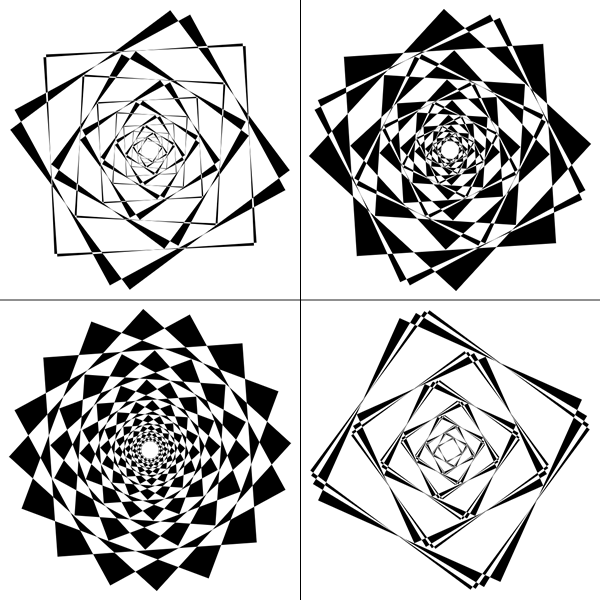
その後、いろいろいじってみて、とりあえず「DIFFERENCE」というモードでは、図形の重なり合った部分を反転させられることが分かったので、作ったのがこんなスケッチ。画像だけ。

回転するスピードが微妙に違う白い正方形をrect()で4枚重ね描きしただけのものがひとまとまりになっています。ついでなので、中心方向に向けて、回転方向を反転させつつ、サイズを徐々に小さくしたものを複数回描いてみました。「四角を描く」と「回転、縮小する」の命令だけで、こういう重なりの表現ができるのは面白いですよね。
…でまぁ、これに気を良くして、他のモードや色を使うとどんな出力になるのか知りたくなったのですが、色彩センスがないせいか、やっぱり、どのモードでどのパラメーターをどうイジるとなにが表示されるのかがまったくピンとこない(笑)。それに、パラメーターやモードを変えて結果を確かめるのにいちいちコードをいじって更新するのも面倒くさい…。
そこで、そのあたりを手軽に確認できるような「blendMode探索ツール」を作ってみることにしたのでした。
「blendMode Explorer」を作ってみた
今回、パラメータをいじるためのUI部品に「p5.dom.js」、画面に表示する文字に「GoogleのWebフォント」を使っています。UIはマウスでの操作を前提にしていますので、できれば画面を縦に広く表示できるPCブラウザ(Chrome、Firefox)で起動してください。
●blendMode Explorer for p5.js(クリックすると別タブが開きます)
オレスケッチ史上最多数のUI部品をブチ込んでおります。自分で使う前提であまりユーザビリティを考えずに作ってしまったのですが、一応「どれをイジるとナニが変わるか」が分かる程度にラベルは付けておきました。
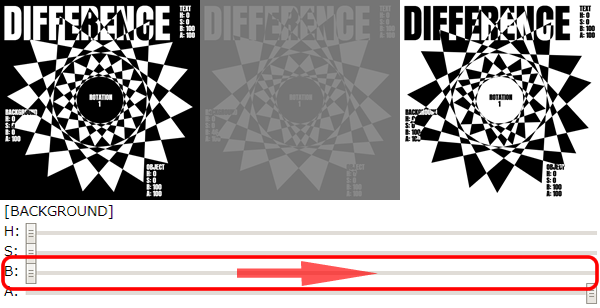
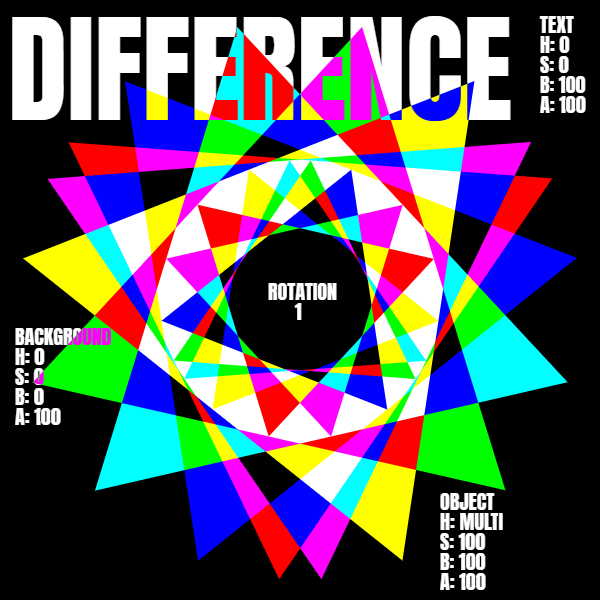
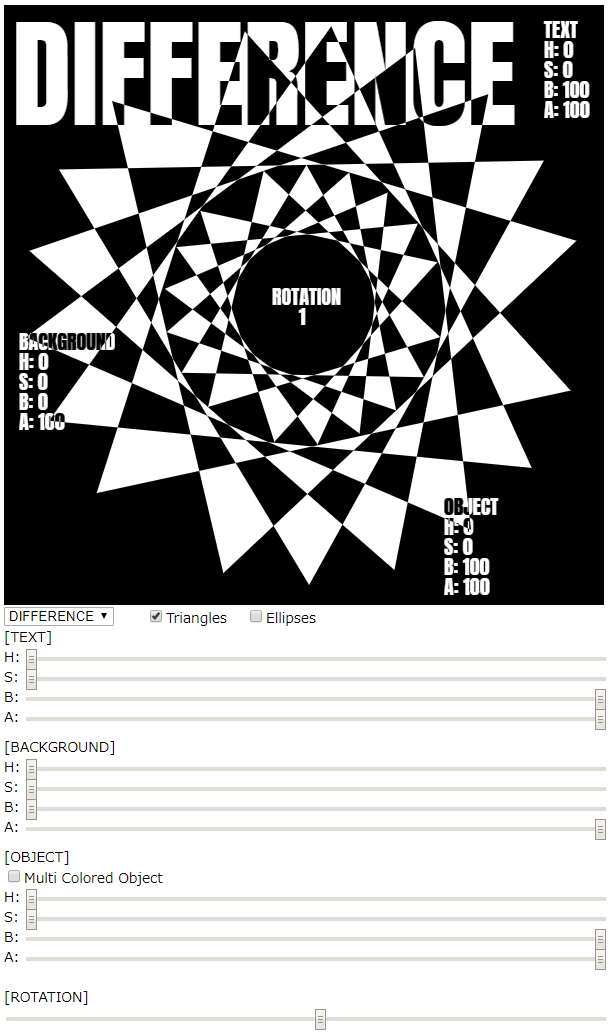
起動時は↑上の画像の状態でスタートします。カラースペースは「HSB」(H:0~360、S:0~100、B:0~100、A:0~100)、で、デフォルトのblendModeは「DIFFERENCE」になっています。まずは試しに[BACKGROUND]の上から3本目にある「B:」のスライドバーを一番右まで動かしてみて下さい。↓のようにスケッチの地と図の色が反転するはずです。

HSBの場合、操作の基本は
・黒→ B:0
・白→ S:0&B:100
・Hの反映→ BとSを大きく(Bで明るく、Sで濃く)
と覚えておくといいかもしれません。あとは思いのままにアレコレいじってみて、変化を確認していただきたいのですが、一応ちょっとだけ説明を。今回のスケッチ、操作に使うのはマウスだけです。
カンバス直下にあるセレクトボックスで、blendModeのモードを選べます。選んでいるモードは、カンバス内に大きく表示されます。その右隣にある「Triangles」「Ellipses」と説明のついたチェックボックスでは、画面に表示するオブジェクトを選びます。スタート時は「Triangles」だけが選択されています。
その下にズラリと並んだ計12本のスライドバーでは、画面にある各要素のHSBAの数値をイジります。[TEXT]は文字部分、[BACKGROUND]は背景、[OBJECT]は画面上で動いている図形に対応しています。
[OBJECT]には「Multi Colored Object」というチェックボックスがあります。ここがチェックされていないときは、図形はすべて[OBJECT]のH値を持ちます。ここをチェックすると、スライドバーのH値は無視して、複数の色で図形が表示されます。「Triangles」では、回転している同サイズの三角形6つがそれぞれ「0、60、120、180、240、300」、「Ellipses」では3つの円がそれぞれ「0、120、240」のH値を持ちます。画面上には、各値が数字で表示されていますが、Multi Colored Objectのチェック時は、OBJECTのH値のところに「MULTI」と表示されます。

一番下にある[ROTATION]のスライドバーは、図形のアニメーション速度を変更します。起動時には「1」が選択されており、右にスライドさせるとより早くなります。中央は「0」で、ここにスライドバーを置くとアニメーションは停止します。0を越えて左側にスライドさせると、アニメーションの方向が逆になり徐々に加速していきます。数値は画面中央に「-20~20」の範囲で表示されています。
…で、いろいろ試しているうちにワケがわからなくなったら「F5」でリロードしてやれば、一発で初期状態に戻せます。
しばらくいじってみて何となく感じたのですが、blendModeはどのモードも、何となく設定を変えてみるとイイカンジになるという性質のものではなく、あらかじめ「こういう出力がしたい」という明確なイメージを持って選び、それに合わせてカラーモードの各数値をイジるようにしないとうまく使えなさそうですね…。
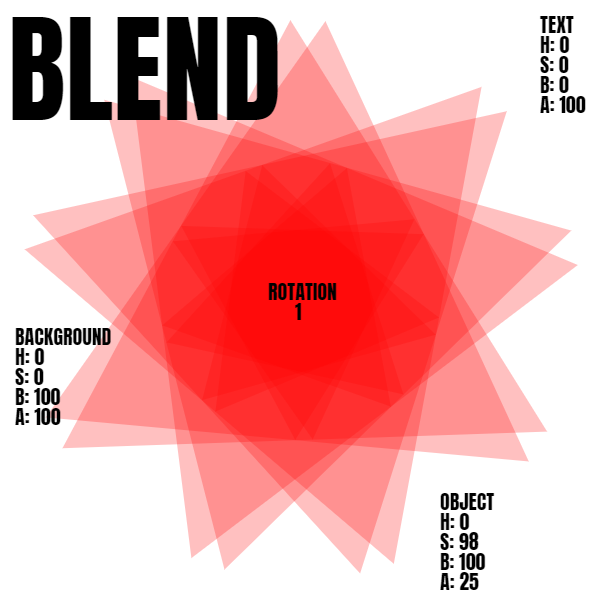
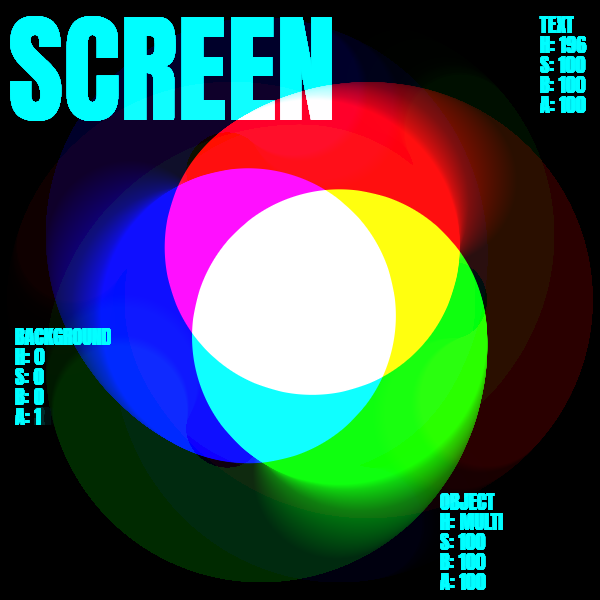
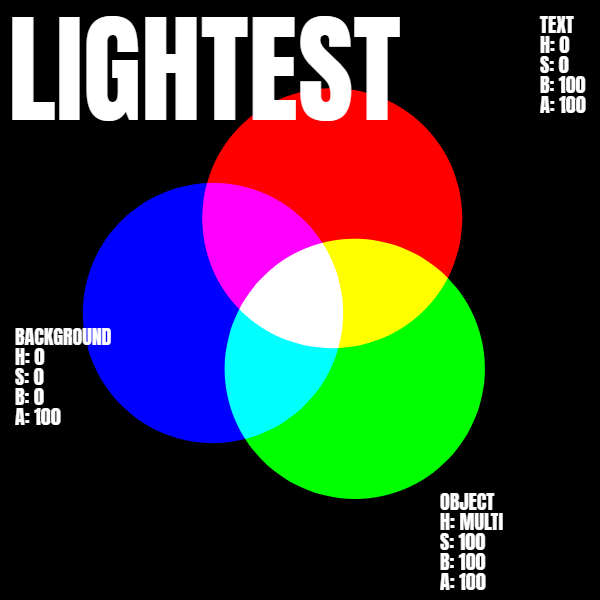
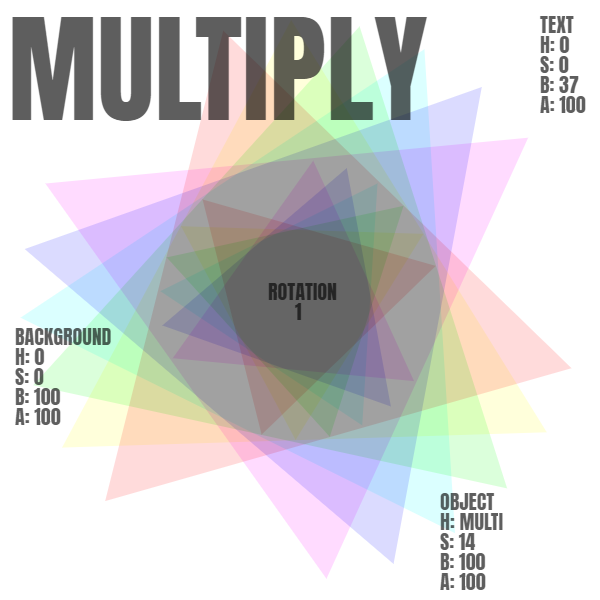
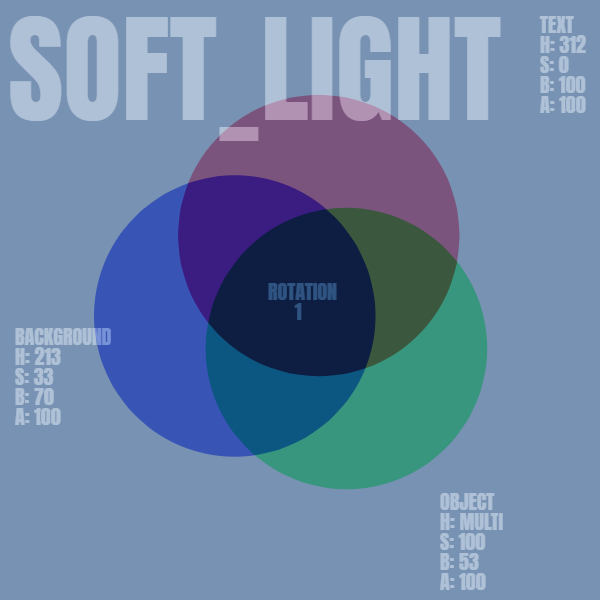
自分で探索する中で「あ、何となくイイかも」と思ったモードとパラメーターの組み合わせを、いくつか以下に挙げておきます。各数値は画面上に出ておりますのでご参考までに。みなさんもblendMode探索、楽しんでみてください。












p5.jsのblendModeを探索してみる はコメントを受け付けていません