先日、p5.jsで雪片状のフラクタル図形が降ってくるスケッチを作りました。
●クリスマスだしp5.jsでフラクタル雪片を降らせてみたよ2018
このスケッチで降ってくる各雪片は、どれも微妙に大きさや形が違います。これは「Chaos Game」と呼ばれる、非常にシンプルな反復関数系のフラクタル描画法を使い、雪片ごとにパラメータを変えることで実現しました。
スケッチを作るにあたって「ギリギリ雪片ぽく見えるパラメータの範囲と組み合わせはどんな感じか」を確かめようと思ったのですが、ほんのちょっとの数値の違いで結果が大きく変わってしまうため、手作業でソースを書き換えながらの確認作業が非常に面倒くさい。で、まず、その作業をGUIで多少なりともラクにできるツールを作ることにしました。
雪片を描くために欲しかった情報はすぐにとれたのですが、ツールのパラメータを変化させると、いろいろと意外な画像が生成されるのが面白く、ついついいじくりまわしてしまいます。自分で使うためのものではあったのですが、ぜひこの面白さを他の方にもお伝えしたく、多少機能を付け加えたものを公開することにしました。
●Chaos Game Explorer(クリックすると別タブが開きます)
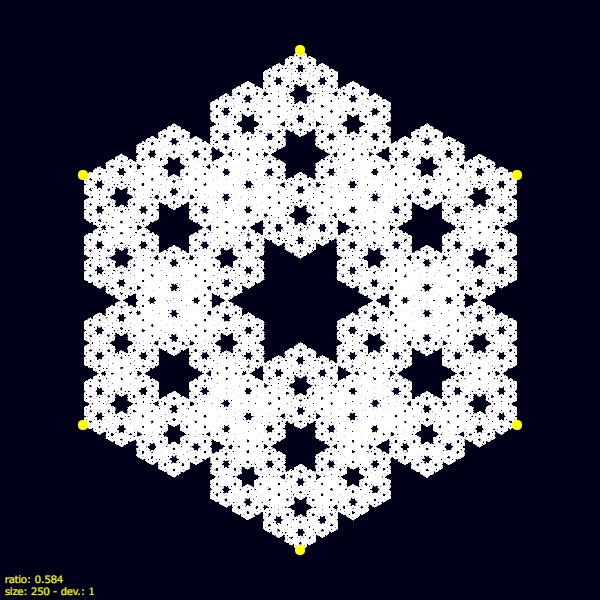
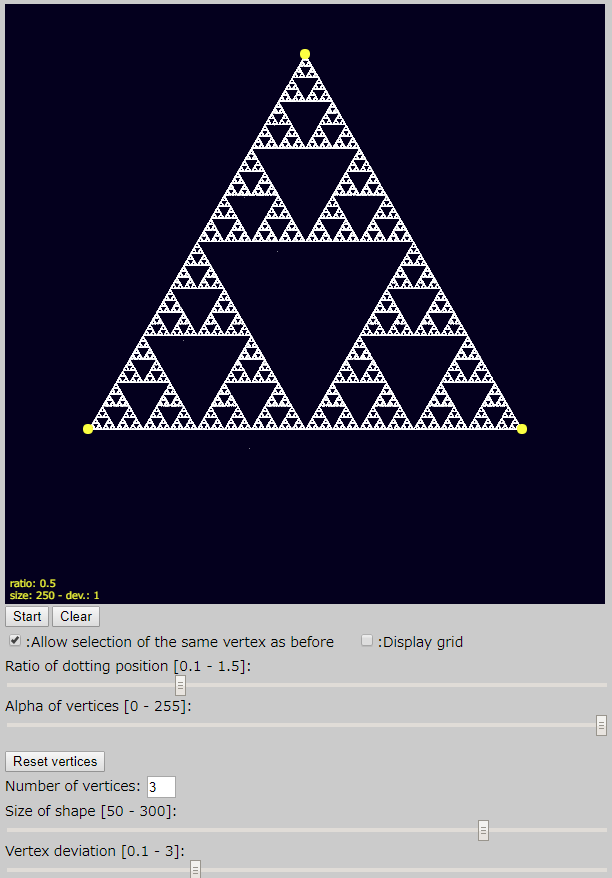
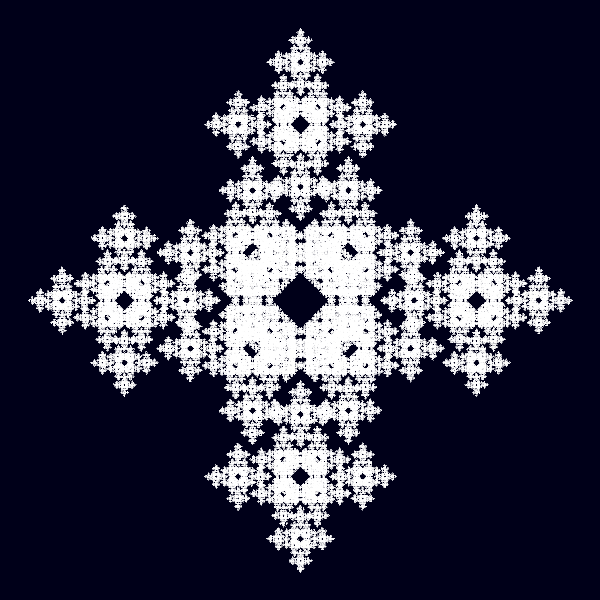
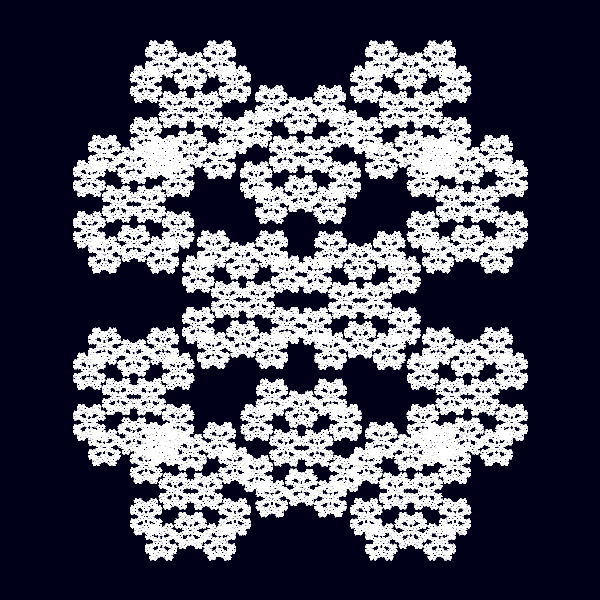
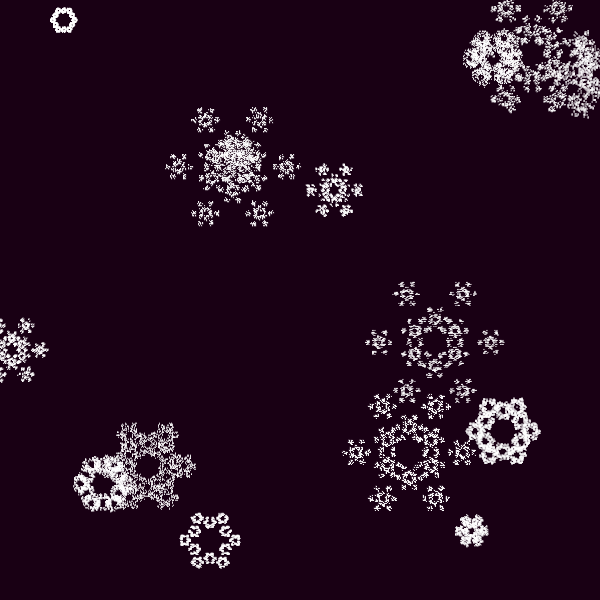
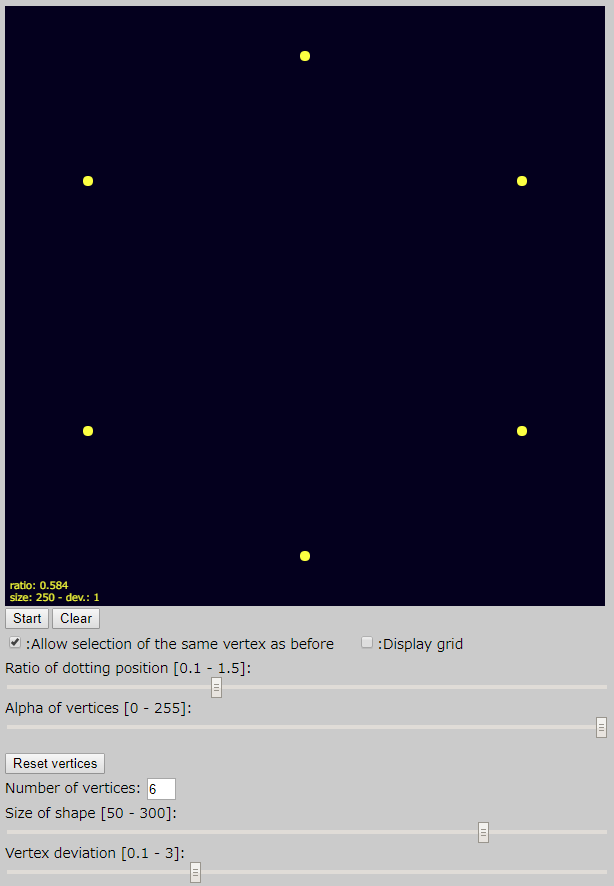
↑のリンクをクリックすると、別タブでこんな画面が出てくると思います。まずは何も考えずに、濃紺色のカンバス直下、左側にある「Start」と書かれたボタンをクリックしてみましょう。画面に、ジワジワとこんな絵が浮かび上がってくるはずです。

前回のスケッチとは条件が違うのですが、これもとっても雪片ぽいですよね。
Chaos Gameのルールは超シンプル
ツールの機能を説明する前に、まずは「Chaos Game」について紹介を。僕がChaos Gameを知ったのは、ダニエル・シフマン先生のチュートリアルビデオシリーズ「The Coding Train」でした。こちらの約13分のビデオで概要を説明しています。時間があれば、ぜひご覧下さい。
●Coding Challenge #123.1: Chaos Game Part 1
一応、日本語で雑におさらいをしてみます。まず、こんな感じで正三角形の頂点を描いておきます。

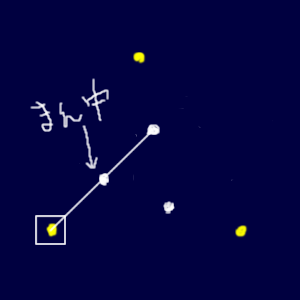
次に、どこか適当な場所を選んでドットを打ちます。

3つの頂点の中から、サイコロを振るなどしてランダムにどれか1つを選びます。

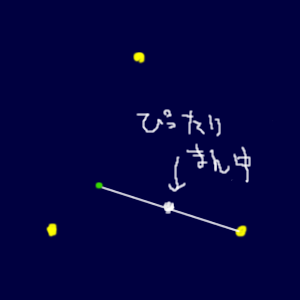
最初に打ったドットと、選んだ頂点を結ぶ直線のちょうど真ん中に、新しいドットを打ちます。

また、3つの頂点のどれかをランダムに選びます。

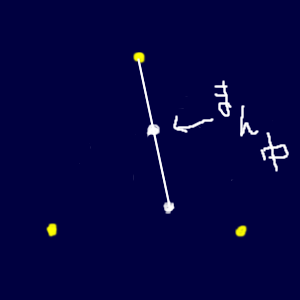
直前に打ったドットと新たに選んだ頂点を結ぶ直線の真ん中に、新しいドットを打ちます。

この作業をひたすら繰り返していきます。

これだけです。さて、この「頂点をランダムに選んでドットを打つ」という作業を数万回ほど繰り返すと、ドットのパターンはどんな図形を描くでしょうか。
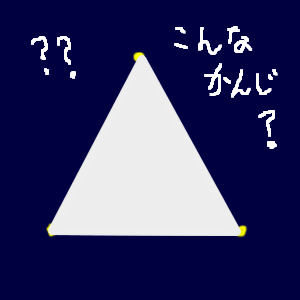
…頂点と直前に打ったドットの「真ん中」に新しいドットを打つのだから、なんとなく「3つの頂点を結んでできる正三角形の辺よりも外にはドットが出ていくことはなさそう」というのは想像できますよね。ただ、選ぶ頂点はランダムなので、たまたま同じ頂点が何回も続けて選ばれれば、辺のギリギリまではドットが打たれそう。イメージとしては、

↑こんな感じの三角形を描くのではないか…と、当初、僕は考えました。
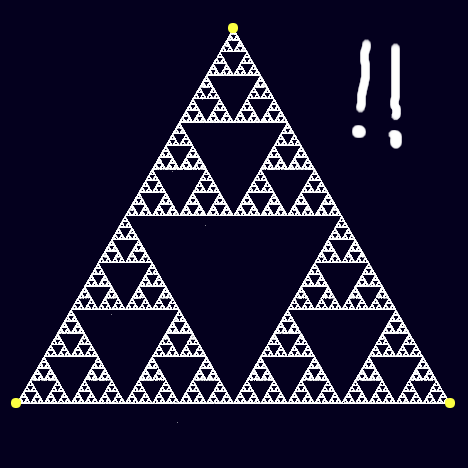
では正解です。こちらになります。

…なんで、あのルールで打ったドットが「シェルピンスキーのギャスケット」を描くのか、数学センス皆無の僕には、いまだにピンときていません。なんでやねん?? だけど、面白いですよねぇ。
実は、先ほどツールの「Start」ボタンを押した時に浮かび上がった雪片状の図形も、これと同じルールで描かれています。違いは「頂点の数と位置」そして「ドットと頂点を結ぶ直線のどの位置に新しいドットを打つか」だけです。
では、このツールでシェルピンスキーのギャスケットを描いてみましょう。次の手順のとおりに操作してみてください。
1.先ほどクリックしたボタン(表示は「Stop」に変わっています)をもう一度押して、ドットの描画を止めます(表示は「Start」に戻ります)。
2.隣にある「Clear」と書かれたボタンをクリックします。画面上の雪片画像が消え、6つの黄色い点だけが残ります。
3.下の方にある「Number of vertices:」というテキストの右隣にあるフォームに「3」と入力します。
4.その上にある「Reset vertices」というボタンをクリックします。先ほどまで6つあった黄色い点が3つになります。
5.上のほうにある「Ratio of dotting position:」というテキストの直下にあるスライドバーを少しだけ左に動かし、カンバス左下にある黄色い文字「ratio:」右隣の数値が「0.5」になる位置に合わせます。若干、微妙な操作が必要です。
6.これで準備完了です。カンバス直下、左側の「Start」ボタンを押します。

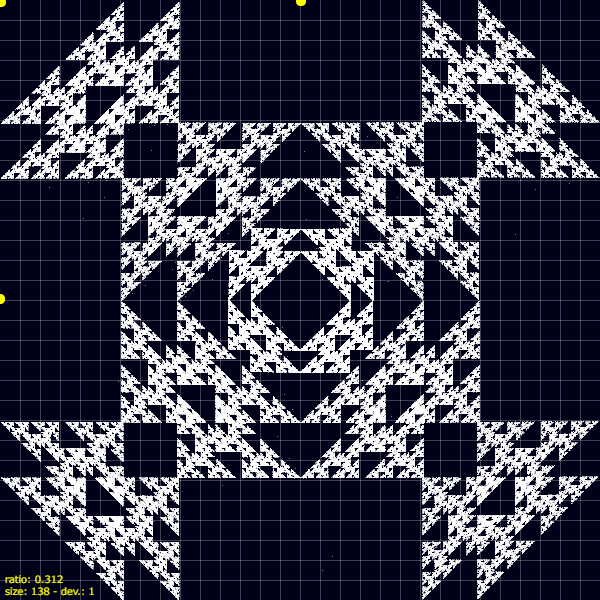
…↑こんな画面になったでしょうか。2つのパラメータを変えただけで、まぎれもなく「シェルピンスキーのギャスケット」が出てきました。スゴい。どうしてかは分かりませんが(笑)。
Chaos Game Explorerの使い方
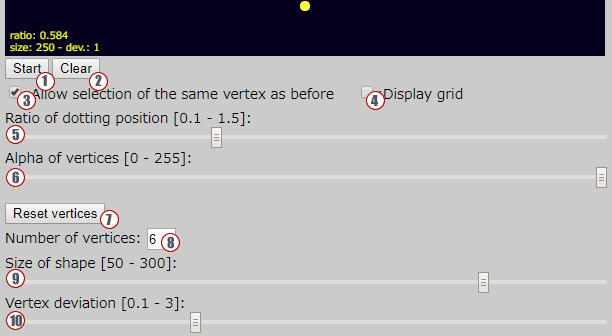
既になんとなく使い方がイメージできた方もいるかと思いますが、一応、全体の機能も説明しておきます。

(1):クリックで、ドット描画の開始と一時停止を行います。「Start」状態のボタンを押すと描画を開始し、「Stop」状態の時に押すと停止します。
(2):クリックで、その時点までに画面上に描かれたドットを消去します。
(3):頂点をランダムに選ぶ際に、その直前に選んだものと同じ頂点の選択を許すかを指定します。チェックが入っている場合は許します。チェックを外すと、直前に選んだ頂点以外の頂点から、次の頂点が選ばれます。(詳細は後ほど)
(4):チェックを付けると画面上に薄くグリッドが表示されます。(詳細は後ほど)
(5):ドットと頂点を結んだ直線上の、どの位置に新しいドットを打つかを指定します。「比率」で表され、0.1から1.5までの値をとります(0.5だとちょうど真ん中の50%、1.5だとドットから150%の位置になります)。カンバス左下の「ratio:」右に表示される数値と連動します。
(6):カンバスに表示されている黄色い頂点と左下にあるテキストの透明度(アルファ値)を変更します。一番左までスライドすると、アルファ値が「0」になり、カンバス上で見えなくなります。できあがった画像を保存したくなった時などに使ってみてください。
(7):以下の(8)(9)(10)で設定した数値で、カンバス上に頂点を再セットします。(9)(10)を変更した場合、カンバス左下の数値は連動して即座に変わりますが、このボタンを押すまで、描画には影響を与えません。
(8):カンバス上に置く「頂点」(黄色い点として表示)の数を指定します。
(9):(7)を押した時に、(8)で指定した頂点が、カンバスの中央から何ドット離れて配置されるか(サイズ)を指定します。カンバス左下の「size:」右に表示される数値と連動します。(7)を押した時、例えば頂点数「6」、サイズ「250」であれば、カンバス中央を原点とする半径250ドットの円周上に6つの頂点が均等に配置されます。
(10):(9)で2個以上の頂点数を指定した場合、隣り合って配置される頂点の「ズレ」を比率で指定します。カンバス左下の「dev.:」右に表示される数値と連動します。ここが「1」の場合、ズレはなく、頂点がきれいな円を描くように配置されます。「1」以外の数値を指定すると、その比率で隣り合う頂点の位置がずれ、凸凹がある形で配置されます。頂点の初期配置を「星形」などにしたいときに試してみてください。
…うーん、文章にするとワケが分かりませんね(笑)。ひとまず、いろいろイジってみて、よく分からないところがあれば↑を参照する感じでひとつ。UIでイジれる要素の変更だけでも、結構いろんな絵が出てきますよ。



Chaos Game探索のヒント
ここからは、このツールを使う際のヒントをいくつか。
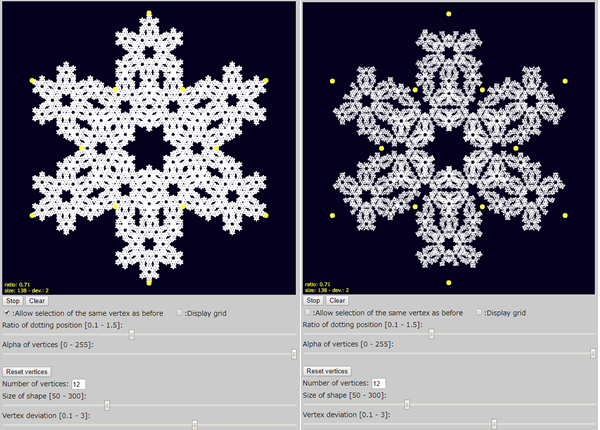
(3)のチェックボックスは、説明にあるとおり、頂点を選択する際のルールを変えます。例えば、下の画像。数値と頂点の状態はまったく一緒なのですが、左側は「直前と同じ頂点選択許可」で右側が「不許可」の場合の描画になります。結構、印象が変わっていますよね。ここのチェックの有無で、まるで別モノのような絵になることがままありますので、いろいろ試してみてください。ちなみに、(3)のチェックの状態は、ドットが描画中であっても即座に反映されます。ここを変えた場合は、一度「Clear」を押して、それまでの描画をクリアすると変化が分かりやすいです。

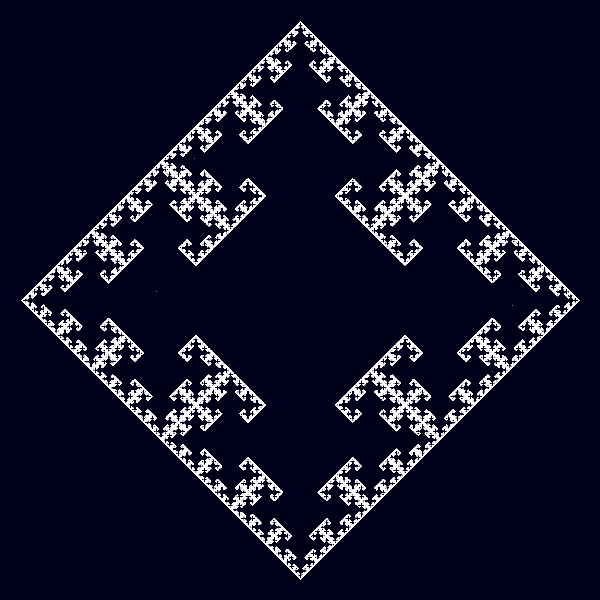
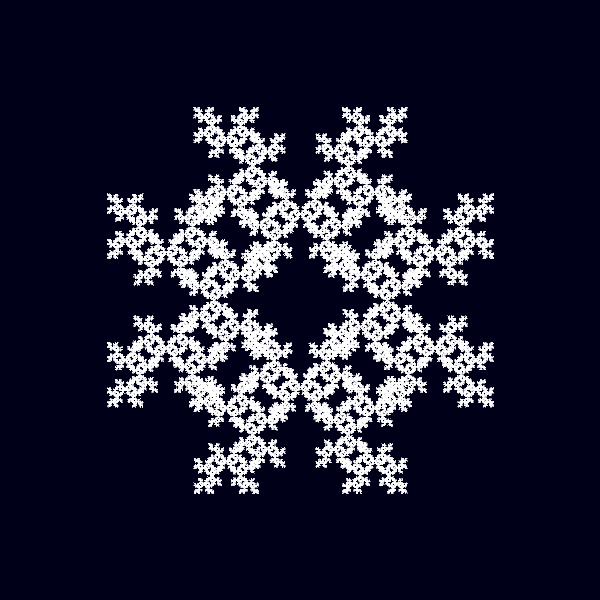
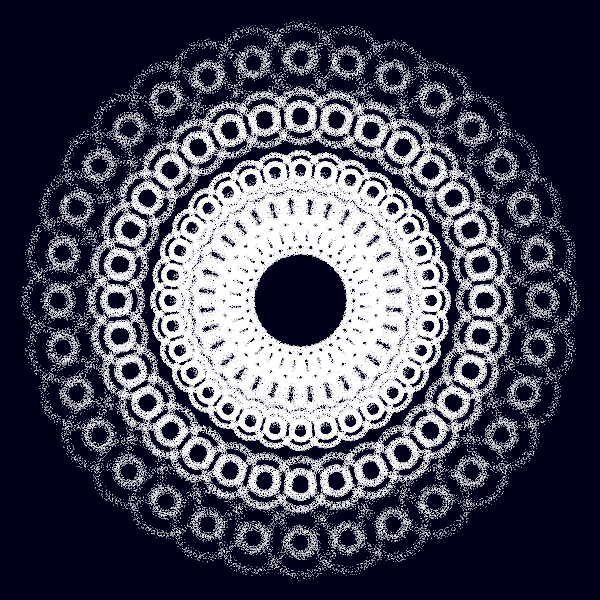
(4)のチェックボックスは、画面上に薄いグリッドを表示するかどうかを指定します。このスケッチ、画面上に配置された黄色い頂点を、マウスのクリック&ドラッグで移動できるようになっています。頂点を移動してから描画をスタートすると、こんな形の絵も作れます。


その際、必要であればここのチェックを入れて、表示されたグリッドをガイドにしてみてください。グリッドラインへの吸着などは行わないので、あくまで参考程度に。「Start/Stop」ボタンと「グリッド」「頂点のドラッグ移動」を組み合わせて使うと、「ある位置で描画したあとに、一旦描画を止めて頂点の位置を変え、描画を再開する」といった方法で、こんな絵を描くこともできます。

なお(7)のボタンを押すと、それまでにドラッグで動かした頂点の位置はすべてリセットされ、(8)~(10)で指定してある条件で再配置されてしまいますのでご注意を。
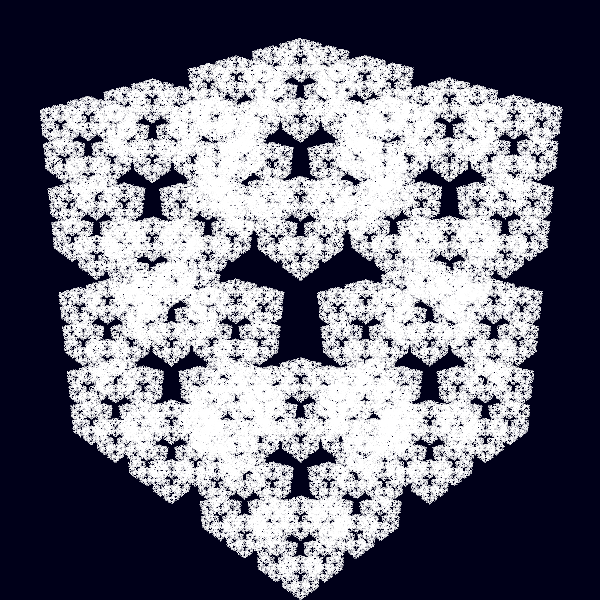
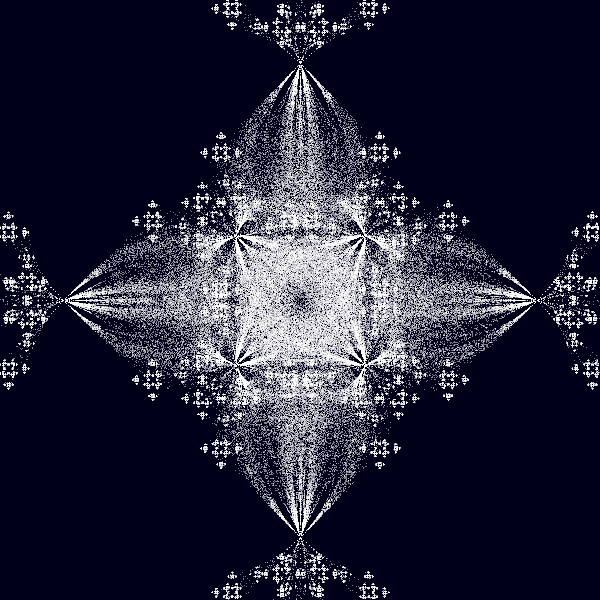
そのほか、基本的に(1)のボタンで描画をオンにしている場合、(5)の変更、(7)による(8)~(10)の変更の反映を行っても、新しい条件での描画が続くため、それを利用した絵というのも描けたりします。たとえばこんなヤツ。


…あの単純なルールで、これほど多様なフラクタルが描画できることに、ただただ驚嘆してしまいます。このツールでChaos Gameを探索し、その面白さを共有していただける方が少しでも増えてくれると嬉しいです。



p5.jsで「Chaos Game」探索ツールを作ってみた はコメントを受け付けていません