今回は軽めのラクガキを。こんな感じの正方形があって、

各辺に等間隔の目盛りをふって、

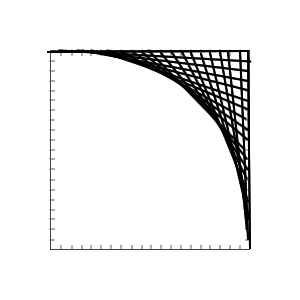
直交している辺の同じ位置にある目盛りを直線でつないでいくと、

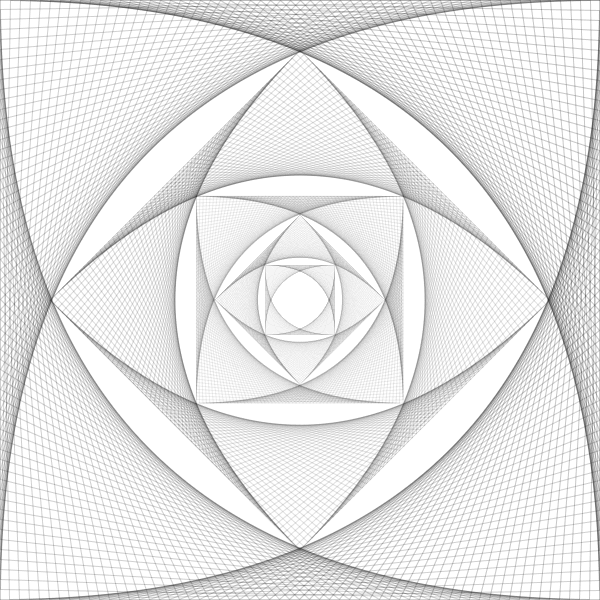
こんなふうに曲線が出てきます。

子どものころ、よくノートの端っこなんかに定規とシャープペンでこれを描いていたのを思い出してスケッチにしてみました。
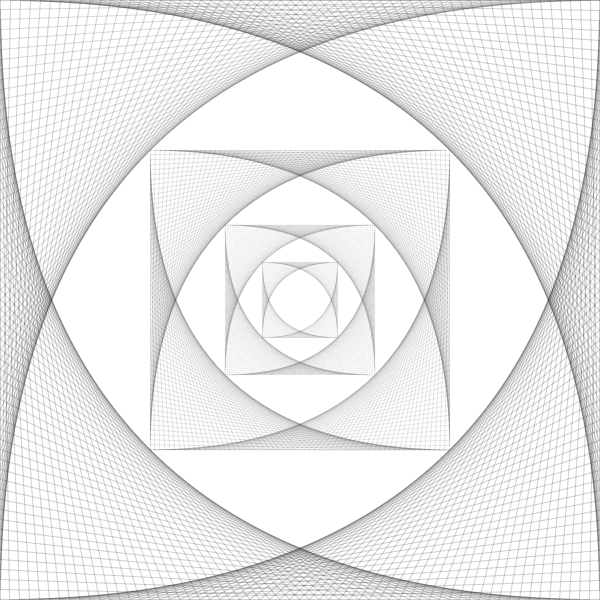
●直線から生み出される曲線(クリックすると別タブが開きます)
…いや、最初は10分くらいでサッと作れるんじゃね? と思って始めたんですが、四角のどの辺を座標が動いているかの場合分けでワケわかんなくなって時間くってしまいました。きっと、もっとシンプルな書き方があるんでしょうね。そのへんのセンスが切実にほしいです。
var x1, y1, x2, y2;
var difx1, dify1, difx2, dify2;
var difsize = 10;
var wid;
var count = 0;
var loopCount = 0;
function setup() {
createCanvas(600, 600);
wid = width;
strokeWeight(1);
background(255);
}
function draw() {
if (count == 0) { x1 = 0, y1 = 0, x2 = width - 1, y2 = 0; }
if (count >= 0 && count < width / difsize) { difx1 = difsize, dify1 = 0, difx2 = 0, dify2 = difsize; }
if (count == width / difsize) { x1 = width - 1, y1 = 0, x2 = width - 1, y2 = width - 1; }
if (count >= width / difsize && count < width / difsize * 2) { difx1 = 0, dify1 = difsize, difx2 = -difsize, dify2 = 0; }
if (count == width / difsize * 2) { x1 = width - 1, y1 = width - 1, x2 = 0, y2 = width - 1; }
if (count >= width / difsize * 2 && count < width / difsize * 3) { difx1 = -difsize, dify1 = 0, difx2 = 0, dify2 = -difsize; }
if (count == width / difsize * 3) { x1 = 0, y1 = width - 1, x2 = 0, y2 = 0; }
if (count >= width / difsize * 3 && count < width / difsize * 4) { difx1 = 0, dify1 = -difsize, difx2 = difsize, dify2 = 0; }
if (count >= width / difsize * 4) { count = -1; loopCount++; }
if (loopCount == 20) { loopCount = 0; background(255); }
stroke(0, 10)
line(x1, y1, x2, y2);
push();
translate(width * 3 / 4, height * 3 / 4);
scale(-.5, -.5)
line(x1, y1, x2, y2);
pop();
push();
translate(width * 3 / 8, height * 3 / 8);
scale(.25, .25)
line(x1, y1, x2, y2);
pop();
push();
translate(width * 9 / 16, height * 9 / 16);
scale(-.125, -.125)
line(x1, y1, x2, y2);
pop();
x1 += difx1;
y1 += dify1;
x2 += difx2;
y2 += dify2;
count++;
}



直線から生みだされる曲線 はコメントを受け付けていません