「仕事にできるほどでなくてもいいから、趣味の一環として絵が描ける程度の簡単な『プログラミング』ができるようになりたい」…
私、そんな憧れを持ち続けてきたド文系野郎の1人でして、過去に「Flash(ActionScript)」だの、「Processing」だのをちょっとずつ勉強したりしていました。でもまぁ、こういうのって、なかなか身につかんのです。
日常的に「書かなきゃいけな」かったり、どうしても「作りたい」モノがあったりすればいいんですけれど、どっちもない場合、たいていは
1.気分が盛り上がったときに、解説本とかチュートリアルサイトを見ながら1、2個サンプルプログラムを動かしてみる
↓
2.動いたら満足する
↓
3.しばらく放置
↓
4.忘れる(1.に戻る)
というショボスパイラルを繰り返すだけになっちゃうんですね。
でも、そんな日々を送っていた私が、ついにそのショボスパイラルを抜け出す糸口を与えてくれる本と出会いました。それがこちら。
■ [普及版]ジェネラティブ・アート―Processingによる実践ガイド
もともと、ジオメトリック(幾何学)アートとか、メディアアートとかが好きなもので、その流れで買った本でした。
最初に「イイ」と思ったのは、美しい実際の作品が多数収録されていること。
サブタイトルに「実践ガイド」とあるように、この本ではプログラムによって生成される(ジェネラティブな)イメージや動画を「Processing」という言語で作っていく過程が解説されているのですが、プログラミングはひとまず置いといて、作品を眺めるアートブックとして眺めても楽しめるようになっています。実はこれが「何か作りたい」というモチベーションを高めるために極めて有効に機能していて、
1.パラパラと本をめくりながら、面白そうな表現(スケッチ)を見つける
↓
2.そのスケッチの背景にあるアルゴリズムを知る
↓
3.サンプルコードを入力して動かしてみる
↓
4.満足する
↓
5.見ているうちに色とか、形とか、係数とか変えてみるとどうなるか試したくなる
↓
6.(本に書かれていない)足りない知識をリファレンス等で調べながら改造してみる
↓
7.改造後のスケッチをいろいろ見て満足する
↓
8.別のスケッチを試してみたくなる(1.に戻る)
というサイクルが止まらなくなります。
本全体のバランスとして、Processing自体についても必要最低限の解説をしながら、それ以上に「美しい(あるいは面白い)と感じられる表現を作るためのアイデア」の紹介に紙幅を割いていて、私にとってはこれが非常に「いい塩梅」に感じられました。近年、言語のリファレンスなどはWebで見られますから、あまり体系的に知る機会がない、作品生成の基本的な「考え方」(≒アルゴリズム)の紹介に力点を置いている構成が、とても刺激的でした。
この本を読み始めたのは3月の下旬だったのですが、それから約3カ月間、現実逃避仕事の合間を使って、サンプルを動かしたり、改造したり、別のアルゴリズムを試してみたりしながら、気がつくとオリジナルのものも含めて30近いスケッチを作っていました。
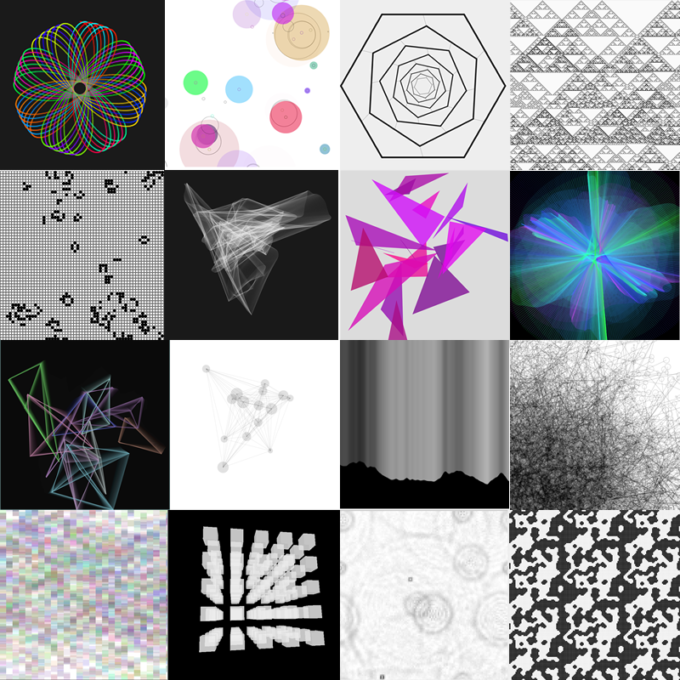
この画像は、その一部です。16のうち、7つは本のサンプルを(ほぼ)そのまま動かしたもの、残りは自分で書いたものになります。また、本に掲載されているサンプルコードは「Processing」用のものなのですが、私はProcessingのJavascript実装版である「p5.js」を使って書いています。あえてp5.jsを使い始めた理由については、そのうち別のエントリにしようと思っているのですが、サンプルはProcessing用からp5.js向けの書き直しをしながら試しています。
ちなみに、私が最初に動かしたスケッチは第4章で紹介されている「Wave Clock」でした。(一番左のモノクロ版がサンプル。カラーは、自分でつけてみました)
「2つの点を結ぶ直線の軌跡を残していくだけ」というシンプルなプログラム(コードも約40行)が生みだす無限のパターンに魅了されると思います。p5.js移植版のデモを付けておきました。ブラウザで見て興味を持たれた方には、ぜひ実際に本を読んでみることをお勧めします。
●[DEMO] “Wave Clock” powered by p5.js(クリックすると別ウィンドウが開きます)
私のように「趣味でプログラミングしたい」人や、「プログラムで絵を描きたい」と思っている人にとって、「ジェネラティブ・アート―Processingによる実践ガイド」はとても良いきっかけを与えてくれる1冊になると思います。





ド文系が「p5.js」でジェネラティブアートに目覚める はコメントを受け付けていません