そういえば、p5.jsの最新リリース「0.6.1」が米国時間の4月27日に公開されていました。
実は「0.6.0」には、WebGL(3D)モードで「cylinder(円筒)」や「cone(円錐)」が指定どおりに描けないというわりかし大きめのバグがありました。Github上ではすぐに修正がされていたのですが、なかなかナンバリングでリリースされず、仕方がないのでGithubのリポジトリをクローンし、gruntで独自にビルドしたりして使っていたのでした。
ちなみに、Githubから正式リリース前の最新版ライブラリをビルドする方法については、こちらに説明がありました。nodeとgitを使えることが前提ですが、参考までに。
・p5.js/developer_docs at master ・ processing/p5.js(Github)
このところ、p5.jsのWebGLモードはドラスティックな変更が続き、ちょいちょいバグもあったので、使うのをためらっていたのですが、せっかく「0.6.1」も出たことですし、久しぶりに3Dでスケッチしてみました。
あ、「cylinder」「cone」がうまく描けないバグはちゃんと直っていました。よかった。
以前から、p5.jsのWebGLモードで描いてみたかったもののひとつに、いわゆる「ループGIF」っぽいスケッチがあります。ループGIFは、いろいろとパターンが変化しつつも、最初のフレームと最後のフレームは途切れなくつながっていることで、動きが無限に繰り返されるように見えるところがポイント。p5.jsでは、システム変数の「frameCount」(スタート時からのフレーム数を持つ)を使って、動きをフレーム単位で調整できるので一定の周期で同じ絵に戻るようなスケッチを作りやすいのではないかと思ったのですね。
このスケッチでは、ベルトが流れていく動きの部分をframeCountを使って作っています。…本当はboxが回転する部分とも正確に同期させたかったのですが、いろいろと複雑になりそうだったので、最後は目視で調整してしまいました…。
カラーはモノトーン。ライトやマテリアルはデフォルトのままで陰影をつけず、さらにカメラの設定として「ortho()」を入れて並行投影にしたことで、気持ちミニマルアートっぽい表現になったのではないかと。気持ちね。気持ち大事(笑)。コードは以下のとおりです。「translate()」「rotate()」「push()」「pop()」祭りであまりキレイではありませんがご参考までに。
function setup() {
createCanvas(600, 600, WEBGL);
camera(0, -300, (height / 2.0) / tan(PI * 30.0 / 180.0), 0, 0, 0, 0, 1, 0);
ortho(-width / 2, width / 2, -height / 2, height / 2, 1, 1200);
}
function draw() {
background(255);
rotateY(radians(45));
push();
translate(0, 71, 0);
rotateY(radians(90));
rotateX(radians(90));
noStroke();
fill(128);
plane(400, 2000);
translate(0, 0, 1);
for (var i = 0; i < 7; i++) {
push();
translate(0, -600 - (-frameCount % 200) + i * 200, 0);
fill(255);
plane(410, 40);
pop();
}
pop();
push();
stroke(255);
fill(192);
strokeWeight(4);
push();
translate(-20, 0, -50);
rotateZ(-frameCount / 75);
box(100, 100, 100);
pop();
push();
translate(-300, 0, 80);
rotateZ(radians(45) - frameCount / 75);
box(100, 100, 100);
pop();
push();
translate(250, 0, 10);
rotateZ(radians(45) - frameCount / 75);
box(100, 100, 100);
pop();
}
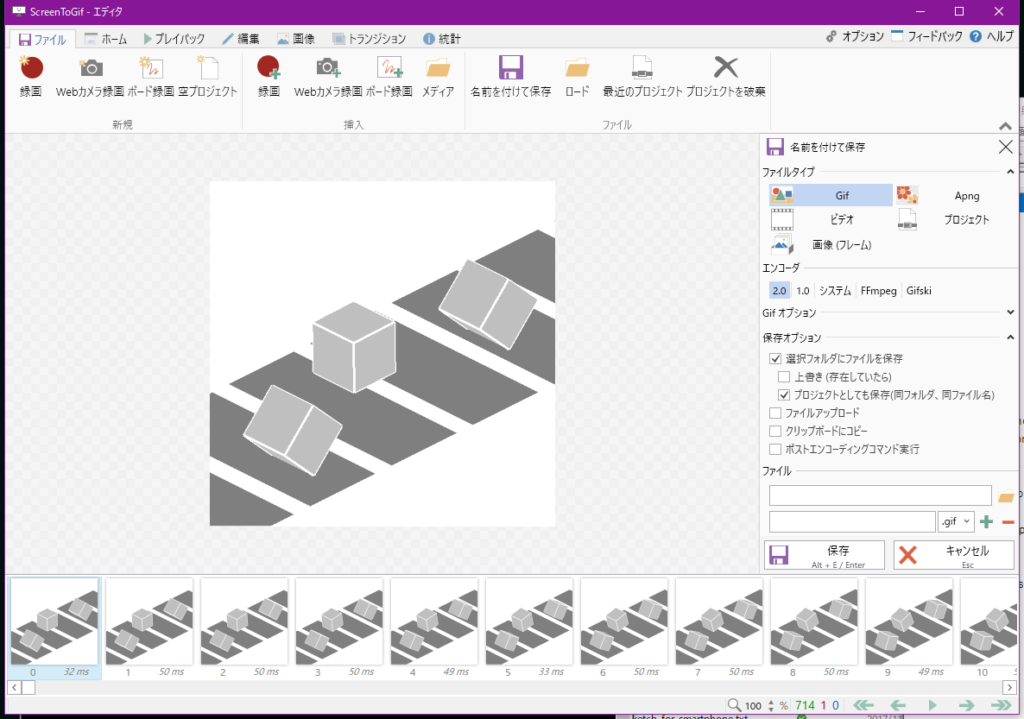
なお、ブラウザ上で動くスケッチのアニメーションGIF化にあたっては、僕はフリーソフトの「ScreenToGif」というツールを使わせてもらっています。
バージョン1.0は4年ほど前にリリースされており、現在の最新版は「2.13」。アップデートも頻繁に行われているようです。
録画の際に秒間フレーム数や画像サイズを設定できるほか、取り込んだ後にリサイズしたり、フレームを間引きしたりといった編集ができるなど、使い勝手のよい基本機能が用意されています。僕はそれほど使いこなしていないのですが、編集のUIやショートカットキーを細かくカスタマイズしたり、エンコード用の外部ツールを追加できるといった、上級者向けの機能もあるようです。スケッチをGIF化するためのツールを探しているという方は、ぜひ一度お試しを。



p5.jsでループGIFっぽいアニメーションを作ってみた はコメントを受け付けていません