前のエントリで「荒ぶるベジェ曲線」をいじっていたら、ちょっと改造したくなったのでちゃちゃっとやってみた。
●[DEMO] Noise Stream(クリックすると別タブが開きます)
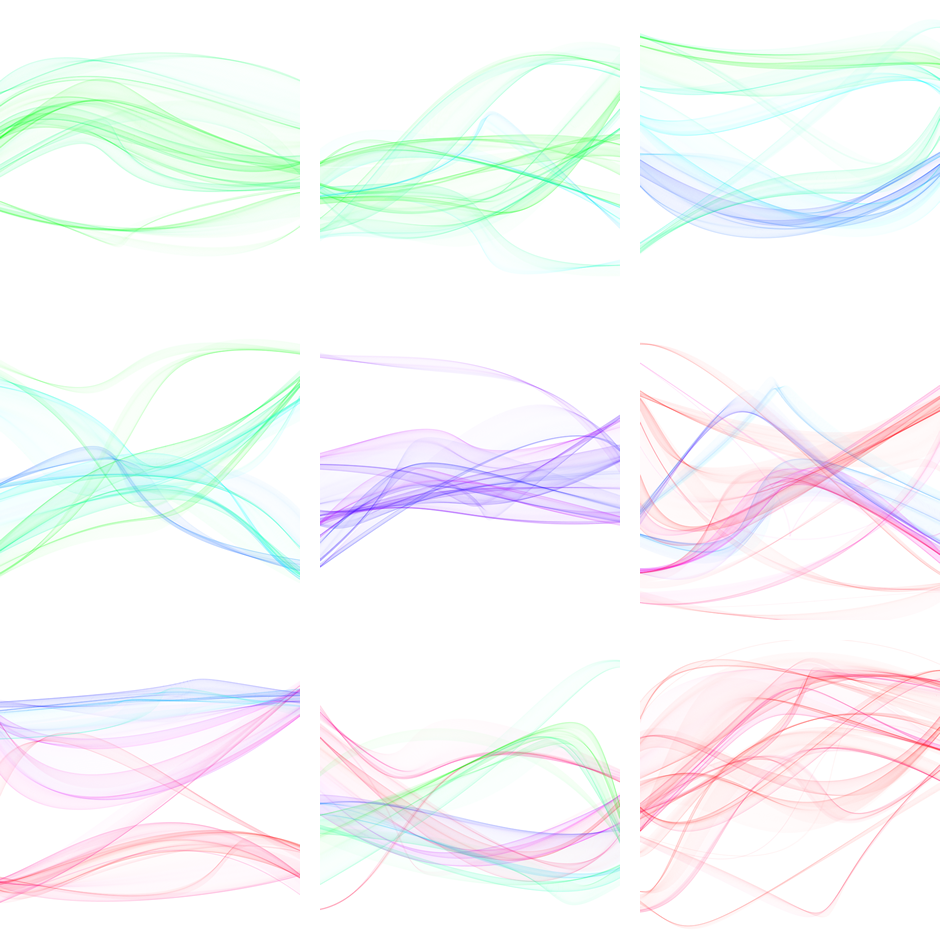
じわーと変化するベジェ曲線をひたすらながめるだけのスケッチです。約30秒(1800フレーム)ごとに画面がクリアされ、その直前の画面の状態がPNGの画像ファイルとしてダウンロードされます(PC版Chromeで確認)。2枚目の画像をダウンロードしようとするタイミングで「複数ファイルのダウンロード」に対する許可をブラウザから求められます。1回許可してしまえば、あとは動かし続ける限り、延々と30秒ごとに画像が増えていきますのでご注意を。
大量にできた画像の中から、気に入ったものを選んでコラージュしてみました。
var startX = -50, startY = 300;
var endX = 650, endY = 300;
var pointArr = [200, 300, 400, 300];
var noiseInit = [];
var noiseVal = 0.015;
var lineCol = 240;
for (var g = 0; g < 7; g++) {
noiseInit[g] = Math.random() * 2000 - 1000;
}
function setup() {
createCanvas(600, 600);
colorMode(HSB);
background(255);
}
function draw() {
if (frameCount % 1800 == 0) {
saveCanvas();
background(255);
}
noFill();
stroke(lineCol, 100, 100, .02);
strokeWeight(1);
drawline();
update();
}
function drawline() {
beginShape();
vertex(startX, startY);
bezierVertex(pointArr[0], pointArr[1], pointArr[2], pointArr[3], endX, endY);
endShape();
}
function update() {
startY += noise(noiseInit[0]) * 2 - .8;
if (startY < 50) {
startY = height - 50;
}
if (startY > height - 50) { startY = 50; }
endY += noise(noiseInit[1]) * 2 - .8;
if (endY < 50) {
endY = height - 50;
}
if (endY > height - 50) { endY = 50; }
for (var g = 0; g < 4; g++) {
pointArr[g] = pointArr[g] + (noise(noiseInit[g + 2]) * 7 - 3.45);
if (pointArr[g] < -50) { pointArr[g] = width + 50; }
if (pointArr[g] > width + 50) { pointArr[g] = -50; }
}
lineCol = lineCol + (noise(noiseInit[6]) * 2 - .95);
if (lineCol < 120) { lineCol = 120; }
if (lineCol > 360) { lineCol = 360; }
for (var g = 0; g < 7; g++) {
noiseInit[g] += noiseVal;
}
}


Noise Stream for p5.js はコメントを受け付けていません