p5.jsでお絵描きを始めるにあたって、最初に考えたのが「コードエディタに何を使おうか」でした。
僕が買った「p5.jsプログラミングガイド」は、2015年に発売された書籍なのですが、その第1章では、公式の標準エディタとして「p5.jsエディタ」が紹介されています。ただ、どうやらその後、p5.js側で方針変更があったらしく、現在では公式サイトで「p5.jsエディタ」の配布は行われていません。
本家「Processing」がエディタを含む統合開発環境として提供されているのにならい、当初はp5.jsでも同じような使い勝手のエディタを作っていたようですね。ただ、フリーのコードエディタが数多くある現状で、あえて独自のエディタを使わせる意義は薄いと判断されたのかもしれません。
ちなみに、Githubには「p5.js-editor」の開発跡地が残ってまして、そこには、
・今後は開発リソースを「Webエディタ」にシフトするよ
・エディタなら、Brackets、Atom、Sublime Text、OpenProcessingあたりがオススメだよ
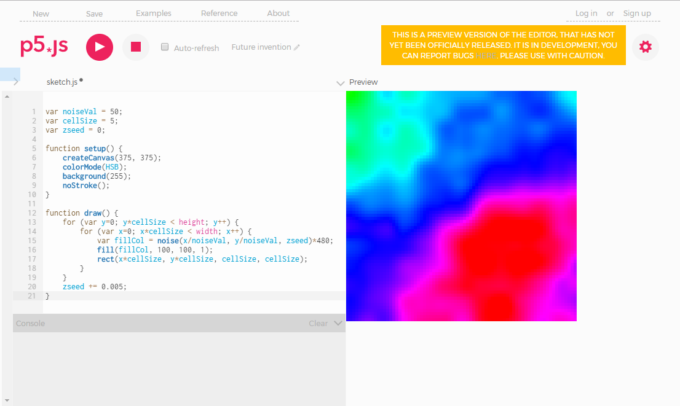
とでっかく書かれておりました。ここで言及されている「Webエディタ」というのは、恐らくこちらのことかと。
公式サイトの内部にはあるものの、現状「開発途中のアルファ版」とのことで、動作保証はありません。でも、試しに以前作ったコードをコピペして走らせてみたら、きちんと動きました。
2021/10/08追記:↑こちらのオンラインエディタは、既に「正式版」になっています。

このブログに掲載したコードの一部を変えて挙動を見てみたいというような用途なら、ひとまずこれにコピペしていじってみるのが一番お手軽でしょう。
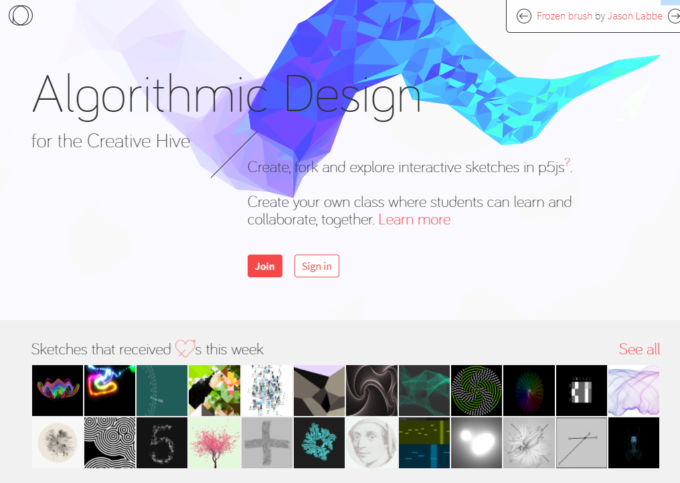
また、「オススメ」として名前が挙がっている「OpenProcessing」は、p5.jsやProcessingによるスケッチをWebで共有できるSNSのようなサービスです。
公開されているスケッチを見て「これどうやってるんだろう?」と感じたら、その場ですぐにコードを見られるのがいいですね。自分でスケッチを作るときも、ブラウザ上でササっとコードを書いて、動きをPlayボタン一発で確認できる手軽さが魅力です。基本サービスは無料なので、まずは登録してみるといいでしょう。
で、コードエディタはどうする?
普段、文章を書くときには、もう20年以上「秀丸エディタ」というWindows用のシェアウェアを愛用してます。もちろんこれを使ってプログラムを書くこともできるのですが、ことHTMLやJavaScriptを書く場合には、専用のコードエディタを使ったほうがいろいろラクです。
僕の場合、仕事としてプログラムを書くわけではないので、それほど高機能、多機能で、動作が重いエディタは必要ない。それこそ秀丸のように、サッと起動して軽く使えるコードエディタ(できればフリー)はなかろうかと探しておりました。
p5.jsエディタ跡地でオススメされていた「Atom」や「Sublime Text」は、プロの開発者に人気がありますね。僕は以前、FlashだのDreamweaverだのを使っていたこともあり、Adobe起源の「Brackets」をしばらく使っていました。本体の軽さに加え、使いたい機能を「拡張機能」として好みで追加できる柔軟性が気に入っていて、以前のエントリでアップした「CreateJS」向けのコードなどはBracketsを使って書いていました。
今回、p5.jsをはじめるにあたっても、引き続き「Brackets」を使うつもりだったのですが、ちょっと調べてみたところ「Visual Studio Code」が良さそうな気がしてきまして、「試してみて、あまり変わらないようであればBracketsに戻ろう」くらいの気持ちで使い始めました。結果。現在では、完全に「Visual Studio Code」上で作業するようになっています。
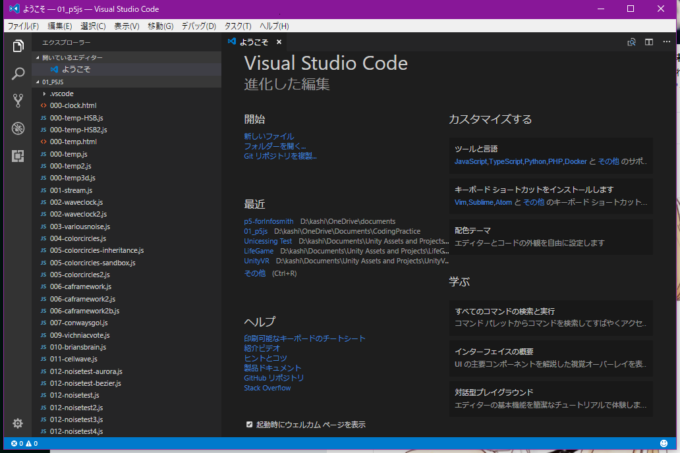
「Visual Studio Code」(VS Code)は、マイクロソフトが2015年にリリースしたフリーのソースコードエディタです。Windowsだけでなく、Linux、MacOSにも対応しています。

リリース当初は、だいぶ粗削りな印象だったのですが、ハイペースでバージョンアップされておりまして、拡張機能も出そろい、十分普段使いにできるプロダクトに育っています。
インストールしたら、まずは拡張機能を追加しましょう。p5.jsで使うなら、
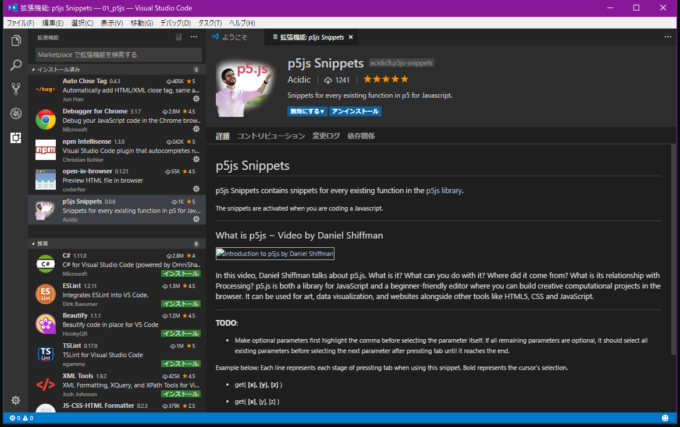
・p5js Snippets … p5.jsの関数について、入力中に候補を表示したり、引数のテンプレートを挿入してくれたりする

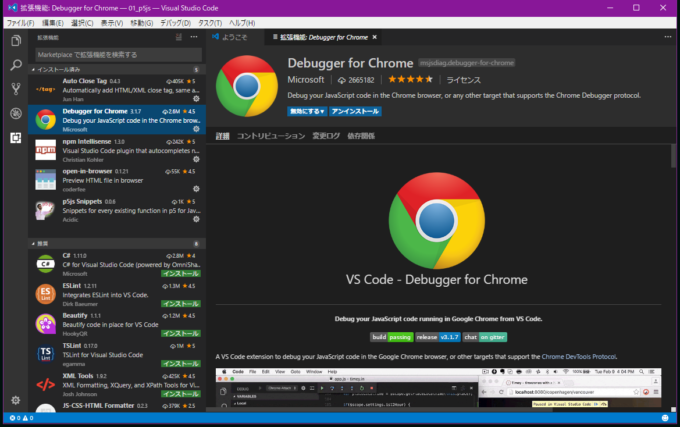
・Debugger for Chrome … ChromeとVS Codeを連携して、JavaScriptのデバッグをサポートしてくれる

の2つはぜひ入れてください。画面左端に縦に並んだ5つのアイコンがありますが、その一番下にある四角いアイコンをクリックし、真ん中のペインにある「拡張機能」の検索ボックスに名前を入力すれば出てきます。「インストール」後に、再起動することで拡張機能が有効になります。
「p5js Snippets」で補完機能がより便利に
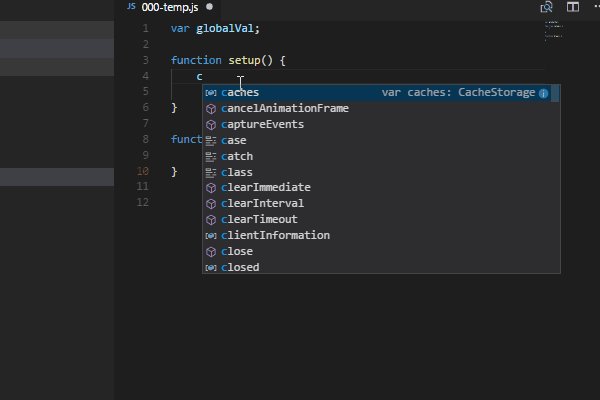
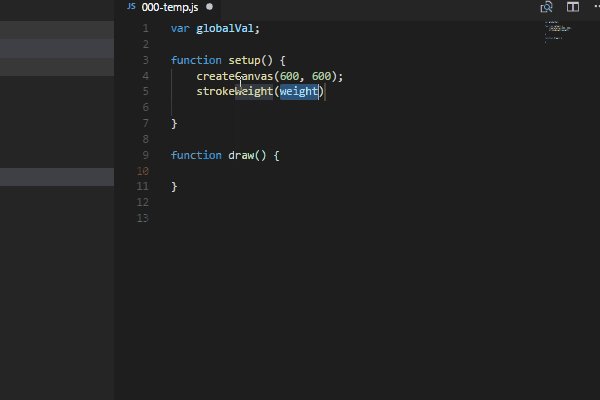
VS Codeには、入力中の関数名や変数名を検知して、残りを補完した候補を提示してくれる機能(IntelliSense)があります。ケータイやスマホの日本語入力にある「推測変換」みたいなものですね。
拡張機能の「p5js Snippets」を入れると、この機能がp5.jsの関数に対応するほか、引数の簡易なテンプレートも自動的に入力してくれます。下のgifアニメで、利用時のイメージが分かると思います。

よく使う関数であれば、別に補完機能など使わなくてもスイスイ入力できると思うのですが、たとえば「だいぶ前に1度使ったことがあるあの関数、どんなつづりだったかな? 引数に何入れればいいんだっけ? 見れば思い出せそうなんだけど…」なんて時に、この「p5js Snippets」が役立ちます。使い慣れている関数でも、補完機能を積極的に使うことでタイプミスによるエラーなどは減らせるはずです。
「Debugger for Chrome」でデバッグがスマートに
で、僕がBracketsからVS Codeに乗り換える決定打になったのが、この「Debugger for Chrome」による、ブラウザと連携したデバッグ支援機能でした。
一般に、ちょっとしたJavaScriptのデバッグをする場合、とりあえずエラーのあるコードをHTMLからChromeで動かしてみて、「Ctrl+Shift+I」で開くChromeの「デベロッパーツール」でコンソールを見てみるケースが多いのではないでしょうか。
もし「Uncaught SyntaxError: Unexpected token }」と出ていれば、「あー、いじっているうちにブレースの対応ずれたなー」とか、「centY is not defined」と出ていれば「あー、どこかで変数名のつづり間違えたなー」とか、エラーの原因に何となくアタリがつけられ、その行数の周辺を探せば、たいていすぐに直せます。
困るのは「コンソールにエラーは出ていないのに、思いどおりに動いてくれない」ケースです。この場合、問題がありそうな変数を、console.log()に入れて、コード上の怪しげなところに順に挿入しながら、きちんと値が取れているか、その値が意図した範囲になっているかなどを確認する作業を繰り返すことになります。小さなプログラムであれば、それでも何とかなるのですが、少し規模が大きくなってきたり、変数の数が増えたりすると、かなり面倒くさい作業になります。
VS Codeには「デバッグモード」があり、これをChromeと連携させることで、デバッグ作業を非常にスマートに行えます。
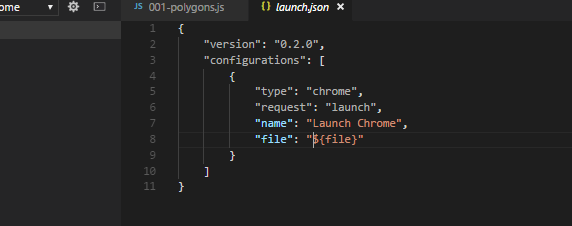
まず「Debugger for Chrome」をインストールして有効化しましょう。その後、一番左の上部5つのアイコンのうち、上から4つめの「虫禁止」みたいなアイコンをクリックすると、隣のペインに「デバッグ」のためのウインドウが出てきます。その上のほうにある「歯車」のアイコンを押すと、右のエディタペインで「launch.json」というファイルが開かれます。これが、デバッガの設定を行うファイルです。いろいろ細かく設定ができるようなのですが、とりあえず、下の画像のように編集して保存します。

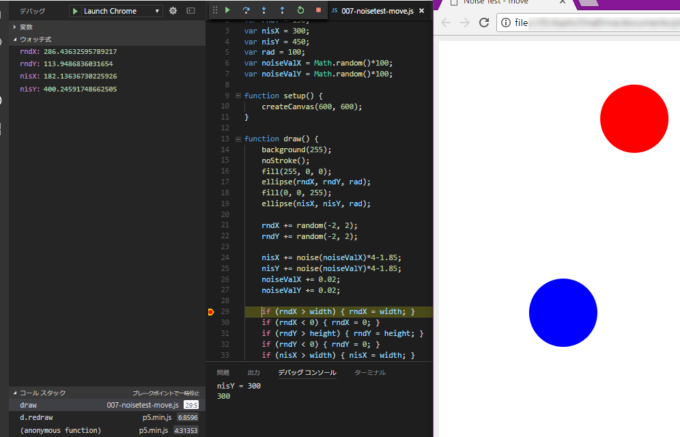
その後エディタ側で、デバッグする.jsファイルを呼んでいるHTMLファイルを選択してから「デバッグモード」に戻ります。その状態で上部にある「Launch Chrome」の左にあるPlayボタン(右向き三角)を押すと、自動的にChromeが立ち上がり、デバッグモードでプログラムが実行されます。
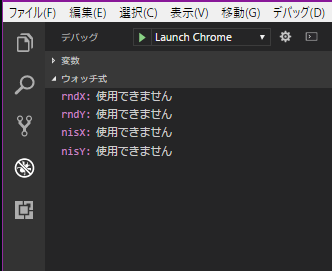
例えば、実行前に「デバッグモード」のペイン下部にある「ウォッチ式」に、状態を知りたい変数をひととおり入力しておきます。

その時点では「使用できません」と出ているのですが、デバッグモードでプログラムを実行後、.jsファイルの「draw()」内にある適当な行の「行番号の左側」をクリックし、赤いブレークポイントを設定してみてください。設定したところで一度プログラムが止まり、先ほどの「ウォッチ式」の部分に、入力しておいた変数のその時点での値が表示されます。次のフレームに進めたい場合は上部に表示されているPlayボタン(右向き三角)、デバッグを終了したい場合はStopボタン(四角)を押してください。

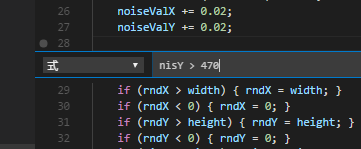
この「設定したブレークポイントで、特定の変数の値を一覧できる」という機能だけでも、console.log()を書いたり消したりしながらの確認作業に比べたら、かなり効率的です。さらに、VS Codeではブレークポイントに、そのポイントを有効化する「式」を設定しておくこともできます。たとえば「ある変数が、ある値以上になったときにはじめてブレークさせる」といったことが可能です。「最初のうちは問題なく動いているのに、ある段階を過ぎると挙動がおかしくなる」といった問題の解決に使えそうです。

VS Codeには、そのほかにも本当に多くの便利な機能があるのですが、とりあえず、この2つの拡張機能だけでも、p5.jsでのお絵描きには、大変役立ちます。もし、p5.jsでのスケッチに合ったソースコードエディタを探しているのであれば、一度VS Codeを試してみてください。オススメです。
(2018/3/11追記:その後、お気に入りの拡張機能や周辺ツールが増えたので、こちらのエントリに書きました「p5.jsのスケッチがはかどるVisual Studio Codeの拡張機能4選+α」)


p5.jsのお供に「Visual Studio Code」をオススメする理由 はコメントを受け付けていません